Engineer Islami
Berbuat Banyak Untuk Orang Lain
Tuesday, December 6, 2016
Friday, July 15, 2016
Whois Command Line di windows
Cek domain TLD/ CCtld bisa cepat dan mudah kalo install Aplikasi Komputer "Whois".
Aplikasi ini mempermudah penggunanya untuk ngecek ke tersediaan suatu domain.
nah, aplikasi ini freeware dan bebas didistribusikan kembali.
saya dapat program ini di link http://www.nirsoft.net/utils/whoiscl.html
tapi sudah saya buat auto installernya jadi temen-temen bisa langsung pakek.
Untuk memdownlad bisa klik : [Link Download]
adapun cara penggunaanya:
buka cmd > ketik "whois" spasi, misal: "jogjaistimewa.com" > enter.
selamat menggunakan, semogga manfaat. kalo ada pertanyaan jangan malu ketik di komentar.
Saturday, June 4, 2016
Youtube-dl for windows
Bisanya pakek linux eh tiba-tiba pakek windows. Buat yang susah mau cari youtube-dl di windows. nih saya udah bikin installer nya silahkan di download.
Tuesday, May 3, 2016
Beberapa situs ini bisa mensimulasikan rangkaian elektronika anda
Bingung mau coba rangkaian tapi budget tipis untuk membeli komponen.
akhirnya searching ada loh beberapa situs yang mereka menyediakan simulasi rangkaian elektronika.
bahkan sampai ada beberapa IC yang bisa di simulasikan.
ada pun yang sudah saya coba, sbb :
http://www.falstad.com/circuit/
http://www.docircuits.com/#home
http://dcaclab.com/en/home
semogga bermanfaat kalau ada pertanyaan boleh di tulis di bawah.
Tuesday, April 26, 2016
[Belajar HTML : 1] Penjelasan tentang Dokumen HTML.
Bila anda baru membuka blog ini ada baiknya membaca tulisan saya sebelumnya :
[Belajar HTML : 1] Menuslis Dokumen HTML
Penjelasan tag html
Tag adalah sebuah penulisan baku bagian-bagian program html.
Hampir seluruh tag yang ada di HTML terdiri dari 2 bagian.
Yaitu open tag dan close tag.
Mumet kan?
Jangan deh yaa...
Ok lanjut.
Contoh tag dalam tulisan sebelumnya sbb : <html></html>, <head></head>,<title></title>, <body></body> dsb.
sedikit yang akan saya jabarkan dan akan saya bahas di tulisan berikutnya.
nah, untuk tag yang diatas saya tulis tadi tag terdiri dari 2 bagian open tag dan close tag.
misal tag ini : "<html></html>"
open tag adalah bagian "<html>" dan close tag adalah bagian "</html>"
<html> [isi dari tag terletak di bagian ini] </html>
isi dari tag terletak di antara open dan close tag.
ok, paham ya...
lanjut ke penjelasan tag
tag <html></html>
tag ini di gunakan untuk mendeskripsikan bahwa sebuah dokumen itu adalah beisikan bahasa HTML
dari tag ini lah sebuah web browser dapat mengetahui dokumen itu html ata bukan. karena bahasa pemrograman berbasis website tidak hanya HTML saja. untuk itu tag ini di perlukan sebagai identifier
tag <head></head>
tag ini memuat segala data/informasi yang tidak ditampilkan di sebuah haman web. seminim minimnya tag ini berisi tag <title></title>, dan meta data lainya seperti deskripsi dan keyword dari sebuah dokumen html.
tag <title></title>
tag ini peting sekali untuk di buat karena tag ini akan mendeskripsikan judul dari sebuah dokumen.
tag ini di tulis didalam tag head yang bearti dia tersembunyi dan tidak akan tampil pada halaman.
loh lalu dimana?
tag <body></body>
tag ini berisi konten dari sebuah dokumen disini lah semua data informasi yang akan di tampilkan terletak. mau itu tulisan, gambar. ataupun elemen elemen html lain nya (yang saya bilang tag).
nah kalo masih penasaran tata letak nya baca tulisan sebelumnya.
dan natikan tulisan saya berikutnya.
kalo ada pertanyaan boleh tulis di komentar ya. yang penting sopan in sha allah saya balas.
[Belajar HTML : 1] Menuslis Dokumen HTML
Penjelasan tag html
Tag adalah sebuah penulisan baku bagian-bagian program html.
Hampir seluruh tag yang ada di HTML terdiri dari 2 bagian.
Yaitu open tag dan close tag.
Mumet kan?
Jangan deh yaa...
Ok lanjut.
Contoh tag dalam tulisan sebelumnya sbb : <html></html>, <head></head>,<title></title>, <body></body> dsb.
sedikit yang akan saya jabarkan dan akan saya bahas di tulisan berikutnya.
nah, untuk tag yang diatas saya tulis tadi tag terdiri dari 2 bagian open tag dan close tag.
misal tag ini : "<html></html>"
open tag adalah bagian "<html>" dan close tag adalah bagian "</html>"
<html> [isi dari tag terletak di bagian ini] </html>
isi dari tag terletak di antara open dan close tag.
ok, paham ya...
lanjut ke penjelasan tag
tag <html></html>
tag ini di gunakan untuk mendeskripsikan bahwa sebuah dokumen itu adalah beisikan bahasa HTML
dari tag ini lah sebuah web browser dapat mengetahui dokumen itu html ata bukan. karena bahasa pemrograman berbasis website tidak hanya HTML saja. untuk itu tag ini di perlukan sebagai identifier
tag <head></head>
tag ini memuat segala data/informasi yang tidak ditampilkan di sebuah haman web. seminim minimnya tag ini berisi tag <title></title>, dan meta data lainya seperti deskripsi dan keyword dari sebuah dokumen html.
tag <title></title>
tag ini peting sekali untuk di buat karena tag ini akan mendeskripsikan judul dari sebuah dokumen.
tag ini di tulis didalam tag head yang bearti dia tersembunyi dan tidak akan tampil pada halaman.
loh lalu dimana?
tampilnya tuh disini.... hahah itu lah title
tag <body></body>
tag ini berisi konten dari sebuah dokumen disini lah semua data informasi yang akan di tampilkan terletak. mau itu tulisan, gambar. ataupun elemen elemen html lain nya (yang saya bilang tag).
nah kalo masih penasaran tata letak nya baca tulisan sebelumnya.
dan natikan tulisan saya berikutnya.
kalo ada pertanyaan boleh tulis di komentar ya. yang penting sopan in sha allah saya balas.
[Belajar HTML : 1] Menuslis Dokumen HTML
HTML adalah sebuah bahasa pemrograman dimana dia mengatur layout konten sebuah halaman web.
beda dengan bahasa pemrograman lain bahasa pemrograman HTML berjalan di sebuah Program bernama WEB Browser.Adapun contoh cara menuslis Dokumen HTML memiliki sebuah ketentuan yang baku adalah sebagai berikut :
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
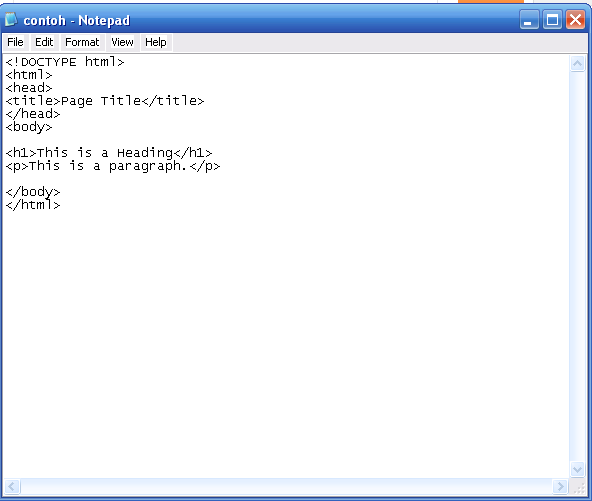
Buka sebuah text editor "NOTEPAD" lalu copy-kan text diatas kedalamnya.
Save sebagai "Contoh.html". lalu buka dengan Web Browser anda dimana anda menyimpan file tadi.
Makan akan anda dapatkan tampilan sebagai berikut:
Saturday, April 23, 2016
Sisihkan sedikit quota internet anda untuk menikmati pemandangan peneduh jiwa.
Di bawah ini saya bagikan beberapa pemandangan meneduhkan hati, dari tempat tempat suci dan bersejarah umat islam yang tersebar di dunia.
> MEKKE_vue_hotel.rar
> MEKKE_vue_2eme_etage.rar
> MEKKE_thowr_cave.rar
> MEKKE_vue_hotel.rar
> MEKKE_vue_2eme_etage.rar
> MEKKE_thowr_cave.rar
Subscribe to:
Posts (Atom)